
Modelagem 3D
Seja em filmes, animações, jogos ou publicidade, por exemplo, a modelagem 3D, também conhecida como modelagem digital ou computação gráfica (CG) certamente está presente em várias mídias e aplicações. São malhas geométricas, que através de representações matemáticas, simulam a superfície de um objeto. Mas quais são as etapas desse complexo processo para termos essas criações digitais? Veremos a seguir:

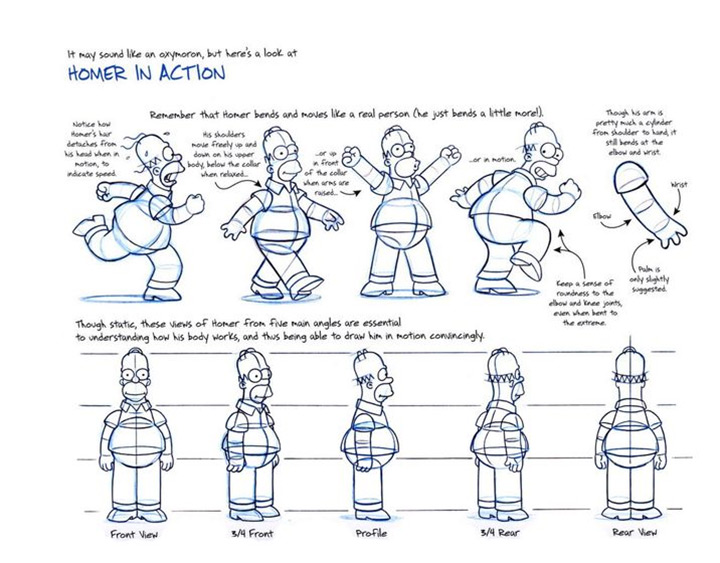
MODEL SHEET
É um estudo do objeto ou personagem que será construído. São feitos desenhos ou fotos do objeto em questão numa única pose, porém em várias perspectivas (frontal, posterior, superior, inferior, laterais), na mesma proporção e alinhados. Então tudo isso é necessário para que tenhamos referências boas para começarmos a modelar.
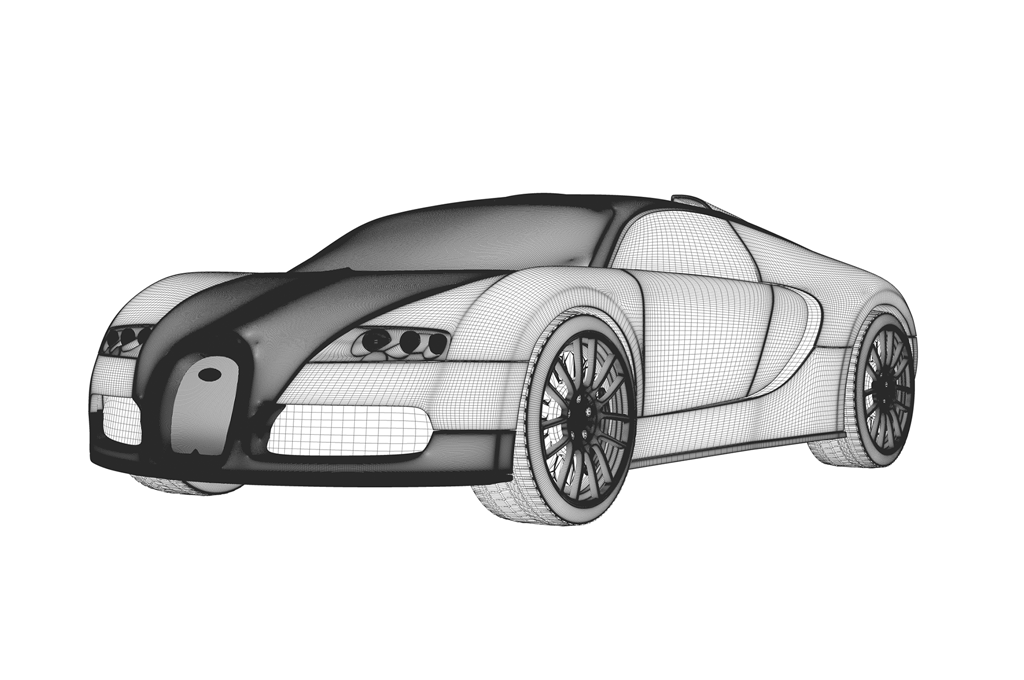
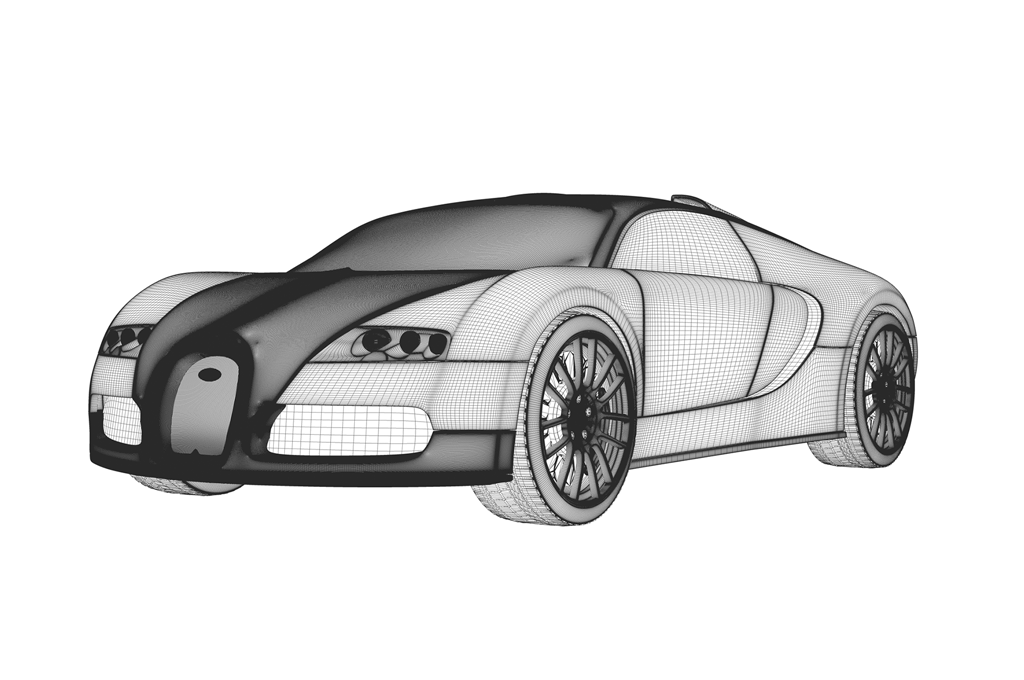
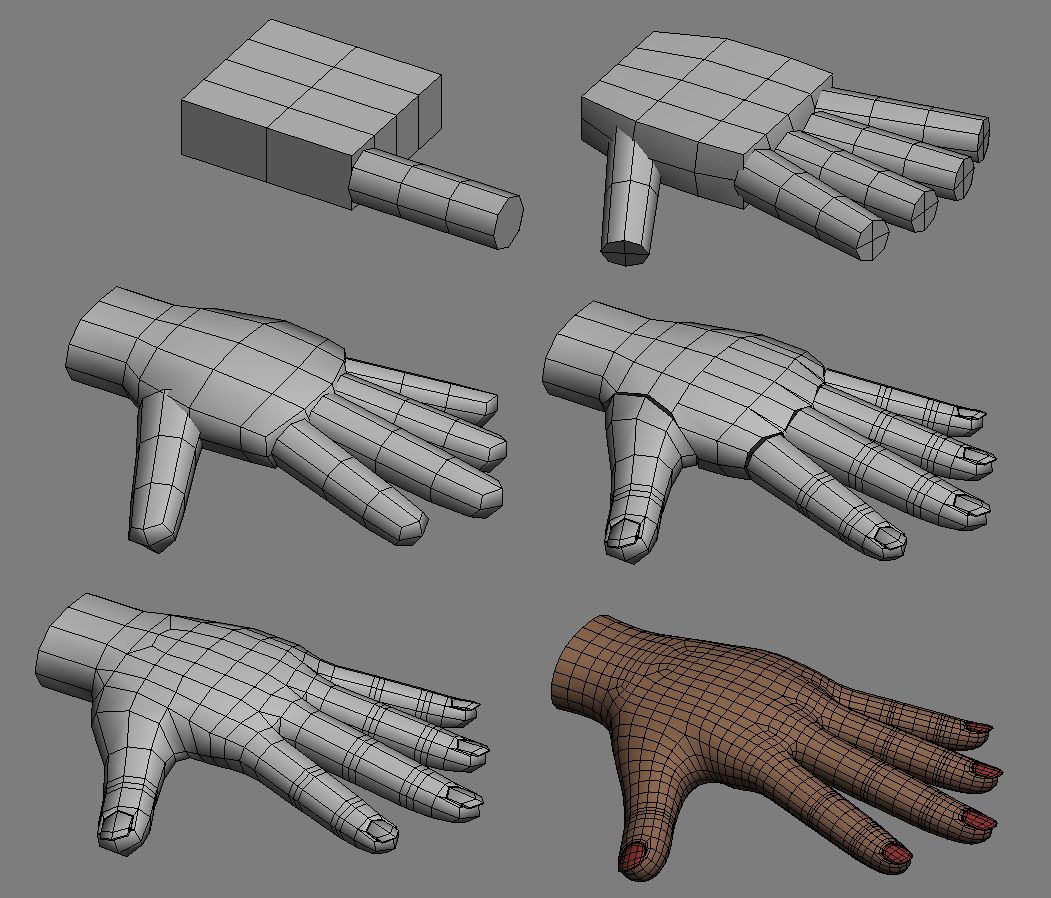
MODELAGEM
É o início para a criação de um objeto virtual. Utilizando formas geométricas, shapes, splines e/ou objetos pré-definidos. E assim usamos técnicas de deformação, duplicação, subtração, fundição, alteração de tamanho, interseção, combinação, etc. Então os objetos podem ser classificadas de 4 maneiras. Hard surface: superfícies duras, como qualquer objeto construído pelo homem. Orgânicos: seres vivos e outras criações da natureza. Low poly: malha que possui poucos polígonos, o que o torna mais leve e menos detalhista. E high poly: malha que possui muitos polígonos, o que o torna mais pesado e mais detalhista.


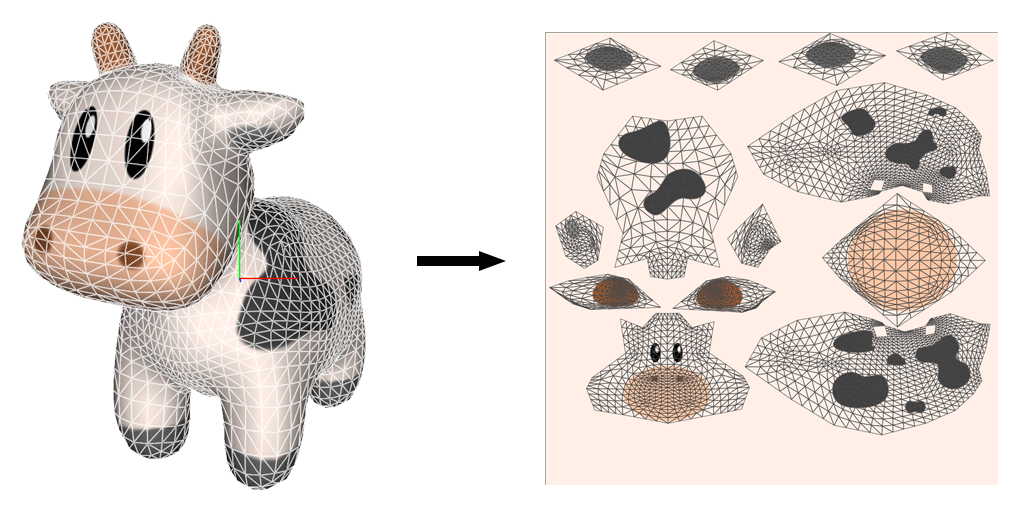
TEXTURA
É o mapeamento que simula as texturas e os materiais dos objetos na modelagem 3D. Depois que obtemos esse mapeamento, podemos trabalhar com os seguintes recursos: mapa de cores (feito pelo processo de pintura digital, com cores, fotos e texturas); mapa de transparência (tons de cinza ou de cores que ajudam a simular transparência ao objeto); e mapa de bump (tons de cinza que simulam a textura de uma superfície, dando-lhe uma aparência mais rugosa, acidentada).
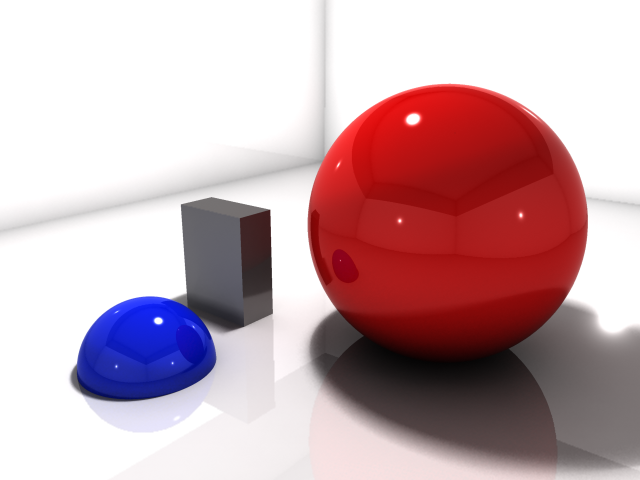
ILUMINAÇÃO
Certamente, cada detalhe aqui influenciará o que destacar ou amenizar no objeto. Portanto, controlamos as características das nossas luzes, como cores, intensidade, reflexão, sombras, atmosfera, direcionamento, focos de luz e luz ambiente.


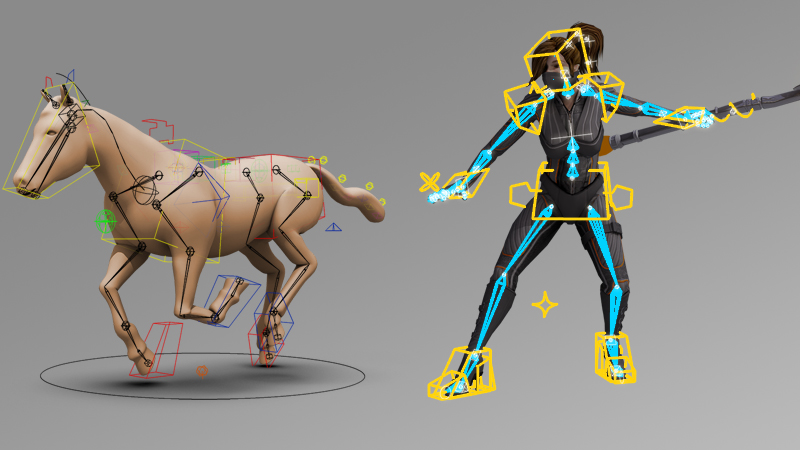
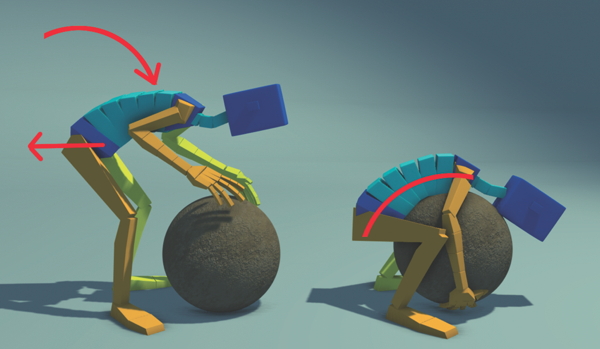
RIGGING
Primeiramente, para animar e manipular os personagens ou objetos, é construído um sistema de bones (esqueletos) que são anexados aos mesmos. Depois disso, são criados controles para cada bone ou conjunto deles para podermos manipular cada movimento corretamente.
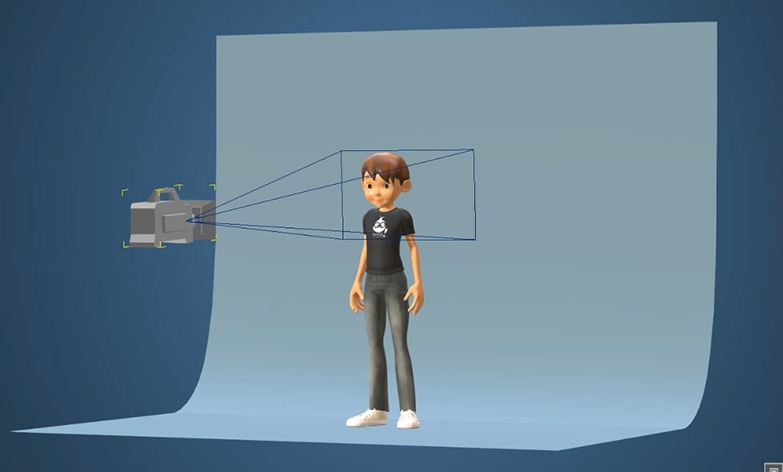
CÂMERAS
A câmera tem enorme influência, portanto mostra uma cena ou cenas de perspectivas determinadas. Ou seja, pode-se determinar seu posicionamento, foco, movimentação, ponto de fuga, plano de visualização e definição da lente.


ANIMAÇÕES
Existem diversos tipos de animações automatizadas que podemos elaborar. São animações que controlam restritivamente a posição, rotação e/ou escala dos objetos por ligação com outros objetos ou meios. Consequentemente, o movimento pode ser orientado por um caminho, um link com outro objeto, por uma superfície, linha do tempo, parâmetros.
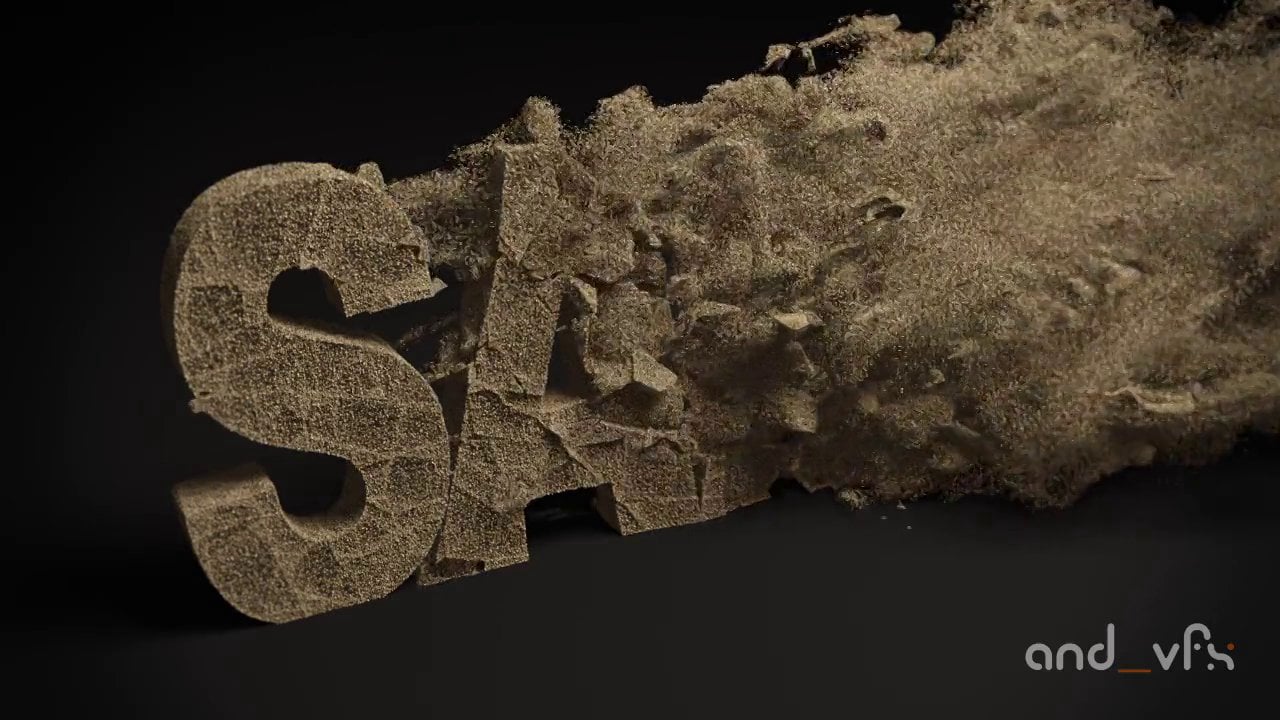
PARTÍCULAS
Os sistemas de partículas são utilizados quando queremos uma grande variedade de efeitos. Por exemplo: água, fogo, chuva, areia, neve, poeira, explosões, cabelos, pêlos e mais.


FÍSICA
Podemos simular efeitos físicos do mundo real e manipulá-los. Como, por exemplo, tecidos, fluidos, gravidade, massa, velocidade, fricção, peso, elasticidade, colisões, rigidez, etc.
RENDERIZAÇÃO
É um processo que dá um acabamento com aspectos realístico numa modelagem 3D. Gerando, como resultado, uma única imagem estática, uma sequência de imagens estáticas ou um vídeo animado do mesmo. No entanto, o tempo para esse procedimento varia conforme a complexidade do modelo, as texturas, iluminação, memória e vídeo da máquina, etc.


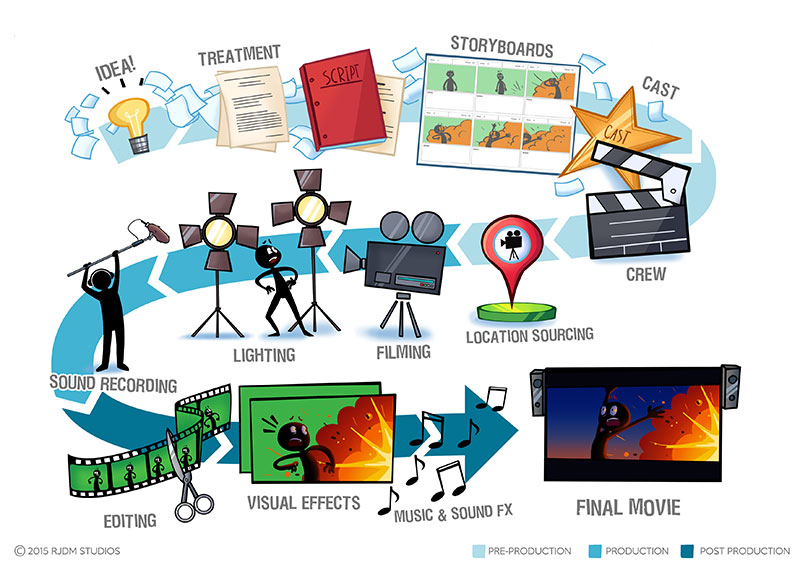
PÓS-PRODUÇÃO
Entretanto, após todas essas etapas, ainda é preciso alguns refinamentos, como aprimoramento nas cores em softwares de imagens. Se for uma animação ou sequência de imagens, teremos que usar softwares de video para incluirmos os efeitos e montagem. Finalmente, concluímos a modelagem 3D.
Em suma, é um longo caminho para a criação de um objeto digital, mas sempre compensa vermos o resultado. Obrigado e até a próxima!